こんにちは、すきとほる疫学徒です。
R Tipsでは、私自身の備忘録も兼ねて、おすすめのRパッケージを紹介します。
80%くらいは備忘録が目的なので、殴り書きになりますことをお許しください。
esquisse
Rが最も魅力的なデータハンドリングツールである理由の一つ、それは、、、
めちゃんこ綺麗なグラフが簡単に描けちゃうってこと!
しかしながら、「だからみんな、R使おうぜ!」って言われて、「うんわかった使う!シュバババババ」とはなりませんよね。
「え、そんなこと言ったって、小難しいコードを書かないといけないんでしょ?なんだか不安だわ」となるのが人の心ってもの。
でも、そんなみなさんに朗報です!
今回ご紹介するesquisseパッケージ、なんと小難しいコードを入力する必要は一切ありません。
感覚的にポチポチするだけで、見目麗しいグラフがちゃちゃっと描けちゃうのです。
おまけに!!!
描いたグラフをコードの形で吐き出して、スクリプトに貼り付けてくれるですね。
だから、完成したグラフから反対に「あー、このグラフはこうやってコード書けばいいのか」って学ぶこともできるし、何よりコードとして残せば解析の再現性も担保できます。
Rを使って以来、世界のRユーザーたちの叡智に慄いてばかりですが、esquisseはここ最近で最も感動した発見でした。
Rのパッケージは世界中の猛者たちによって日々開発、アップデートされているので、こうしたドキドキが尽きないのもRの魅力ですよね。
esquisseのインストール/ロード方法
esquisseをインストールする前に、まずは今回使用するデータをインストールしましょう。
install.packages("palmerpenguins")
library(palmerpenguins)
data(package = 'palmerpenguins')
そう、ペンギンです。
ペンギン。
irisに代わる基本のデータセットとして登場したパッケージでして、ペンギンさんたちの出身地、性別、クチバシの長さや高さ、種族といったデータが入っています。

ペンギンですね。
では、これからesquisseパッケージを使って、このペンギンさんたちの生態を明らかにしていきましょう。
install.packages("esquisse")
esquisse::esquisser(palmerpenguins::penguins)
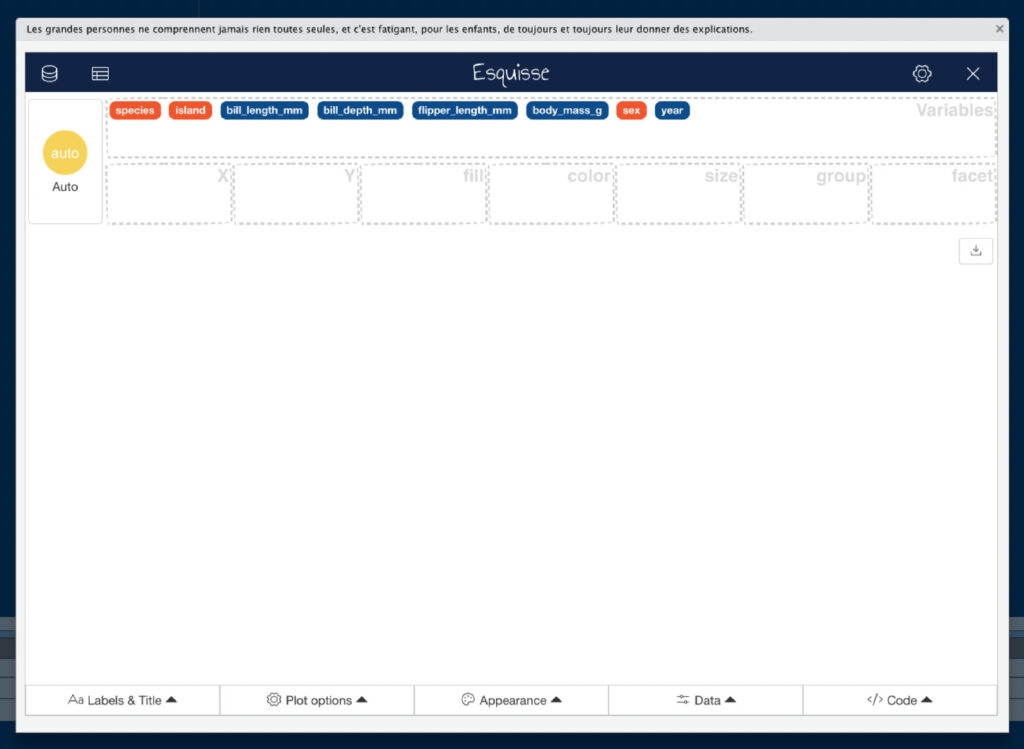
こちらのコマンドを走らせれば、ペンギンのデータセットが読み込まれた状態でesquisseの画面が立ち上がります。

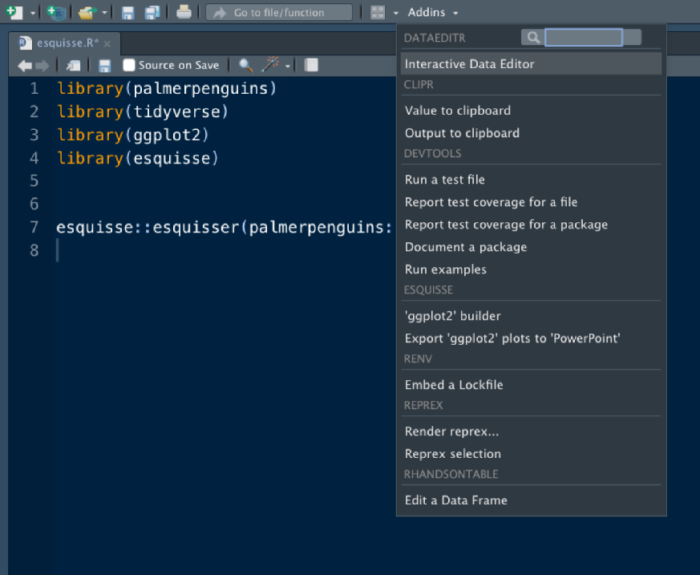
ちなみに、esquisseは一度インストールするとAdd-inとしてR Studio自体に組み込まれます。
右上のAddinsをクリックしてやると、ESQUISSEというタブの下に”ggplot2″ builderという項目が表示されますので、ここをクリックです。

ただ、この場合はデータセットは読み込まれないので、わたし個人としてはコードを書いて、データセットを読み込ませた状態でロードする方が好みです。
いちいちカーソル移動するのも面倒ですしね。
esquisseでグラフを描いてみよう
さて、ではいよいよesquisseの世界に旅立ちましょう❗️
データセットを読み込んだ状態ですと、このように上のタブに変数が自動で入力されています。
あとは、作りたいグラフをイメージしながら、変数を下のタブに移動してあげるだけ。
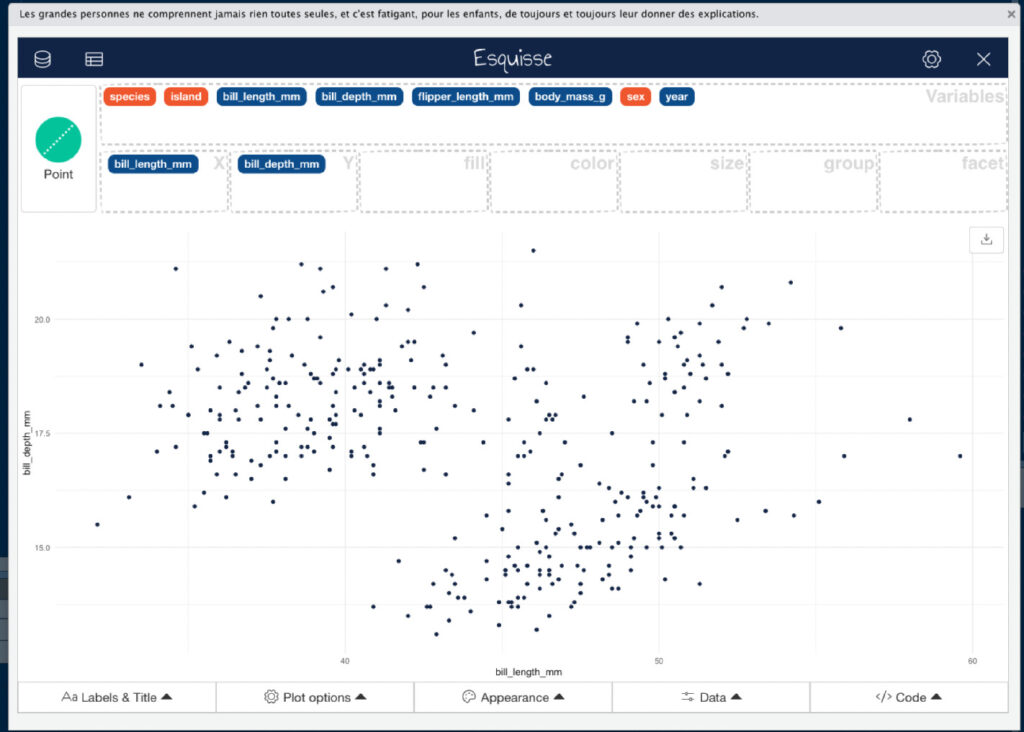
こちらの点グラフはX軸にクチバシの長さ、Y軸にクチバシの高さをとったグラフです。

ちなみに、このグラフを作成する上で、私は「点グラフを作成してね」という指示は一切出していません。
ただ、「ペンギンさんのクチバシの長さ〜」、「高さ〜」という感じで変数をひょいっと移動してやっただけです。
esquisseはとても賢いので、こっちが使いたい変数を指定してあげるだけで、「あ〜、それならこんな感じのグラフはどうたい?」と、自動でオススメのグラフを指定してくれるんですね。
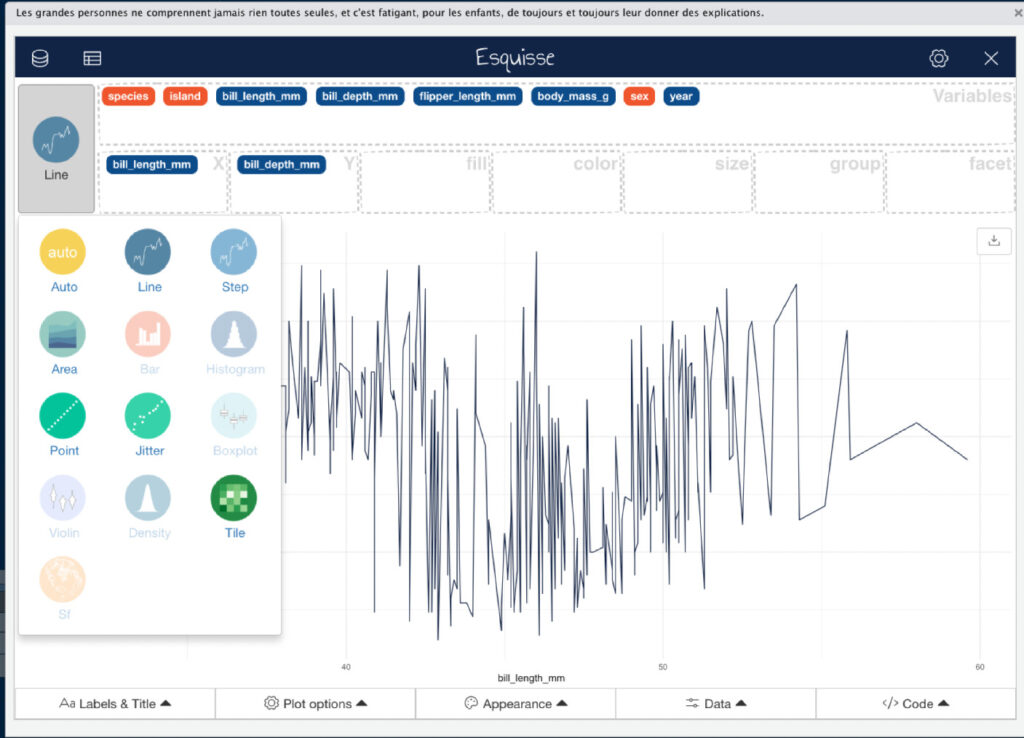
別のスタイルのグラフに変えたい時には、左のタブでアウトプットして欲しいグラフを選択するだけでOK。
こいつはLine。

さて、ここからはesquisseでもう少し複雑なグラフを描いてみましょう。
属性ごとに色分けする
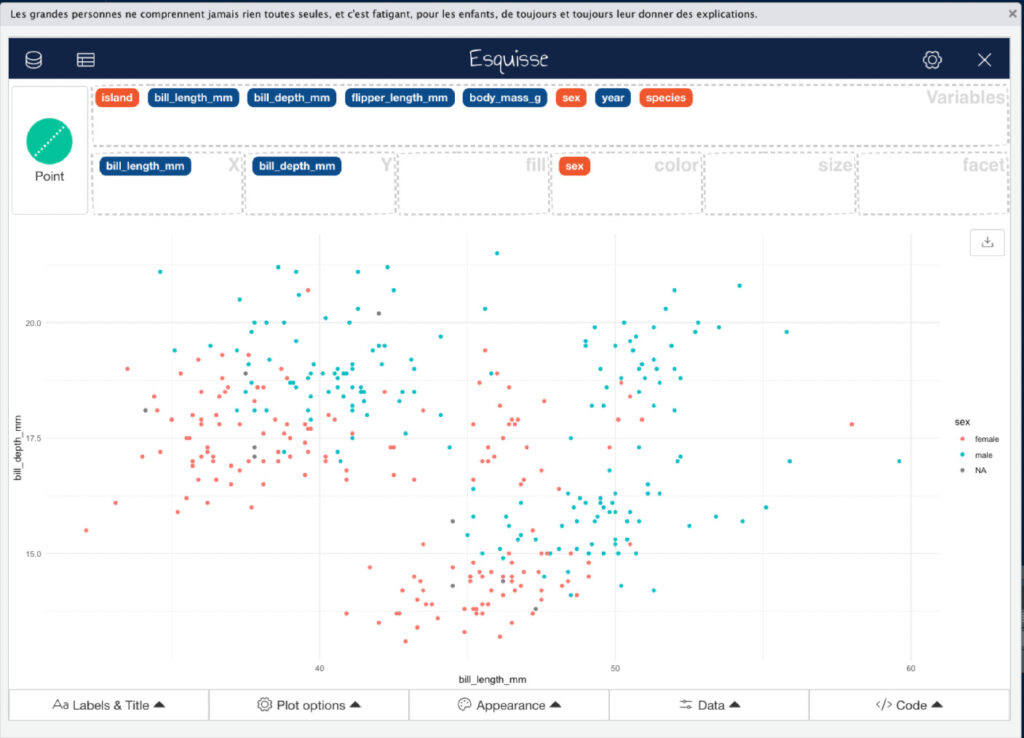
先ほどの”ペンギンさんのクチバシの長さ×高さ”による点グラフを、性別で色分けしたかったら、
“sex”をcolorのタブに入れてやれば、こんな感じに。

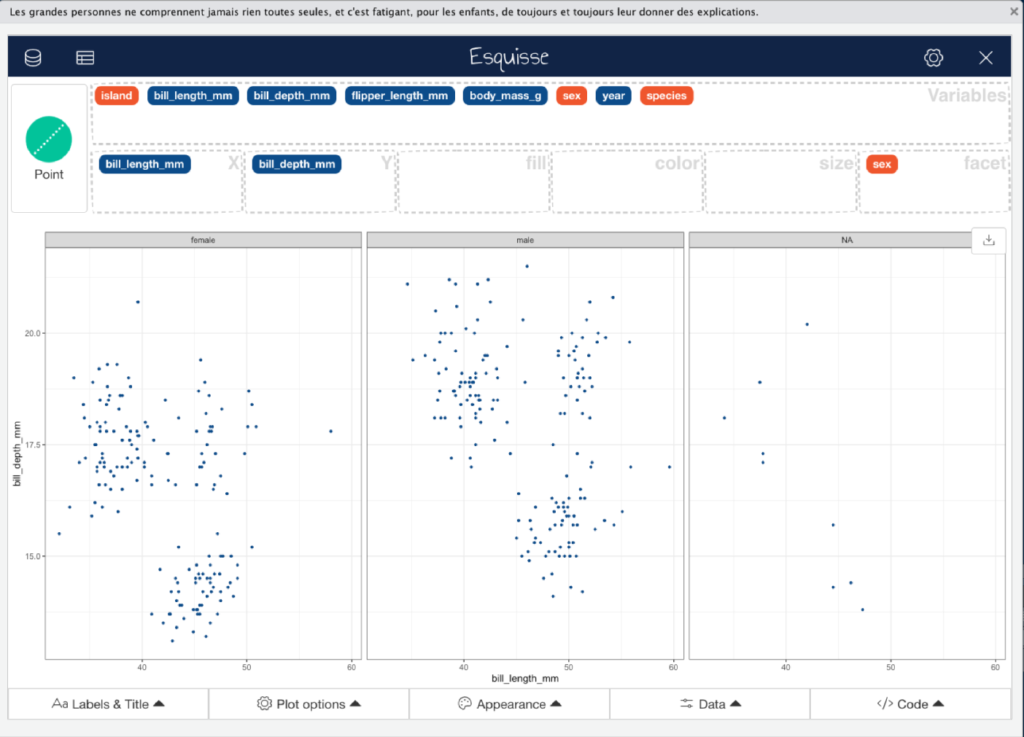
属性ごとに異なるグラフを描く
もし属性ごとに異なるグラフを描きたいのなら、先ほどcolorタブに入れた”sex”を、facetタブに移動してあげましょう。

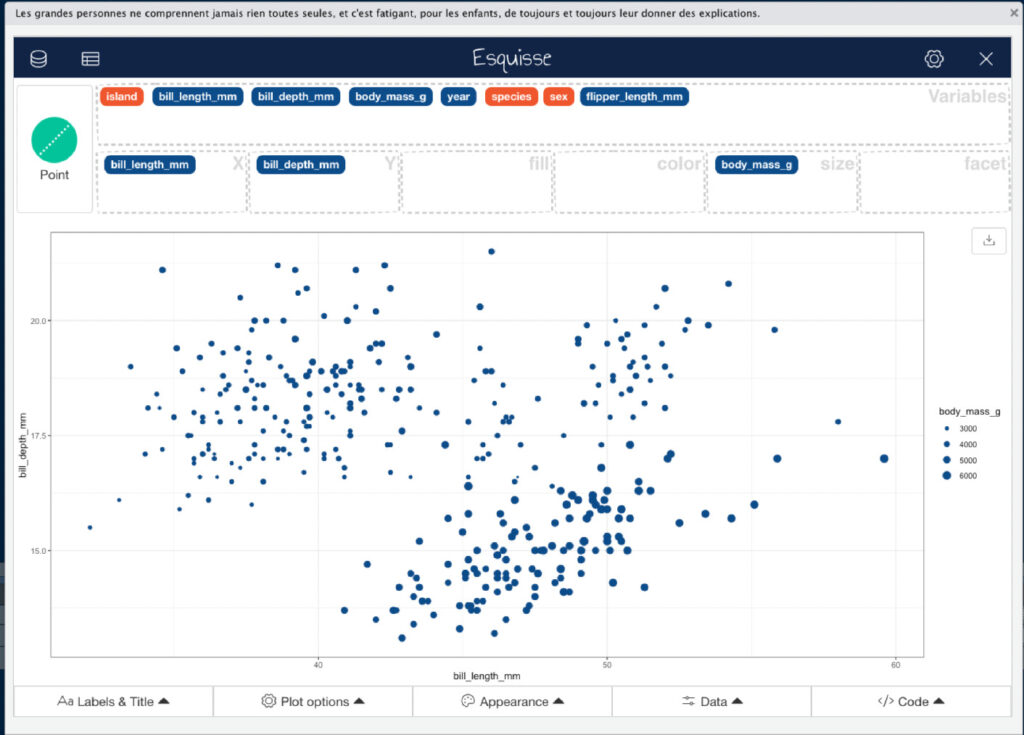
プロットを異なる変数で重み付けする
「体重の重さでプロットの大小を変えたい」という時には、sizeタブに変数を入れてあげます。

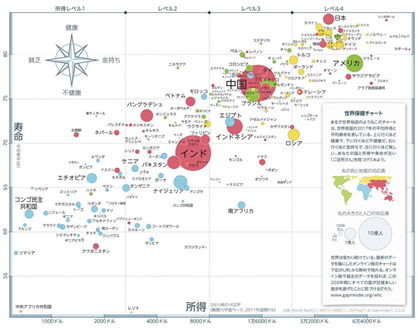
ハンズロスリングさんがFACTFULNESSで使用しているバブルチャートに近いですね。

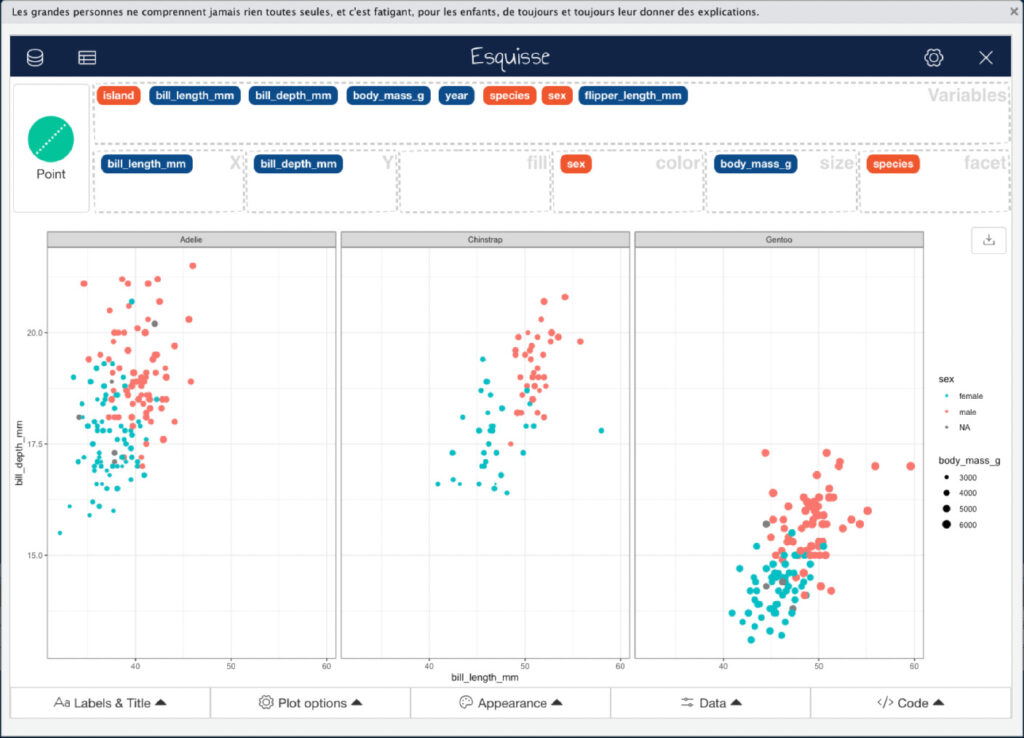
これまで説明した要素の重ねがけ
もちろん、先ほど説明したcolor、size、facetのタブを合わせて使用することもできます。

点グラフ以外のグラフを描く
先ほどは連続値×連続値のグラフでしたので、点グラフが表示されました。
もちろん、インプットする変数タイプを変えれば、それ以外のグラフもかけます。
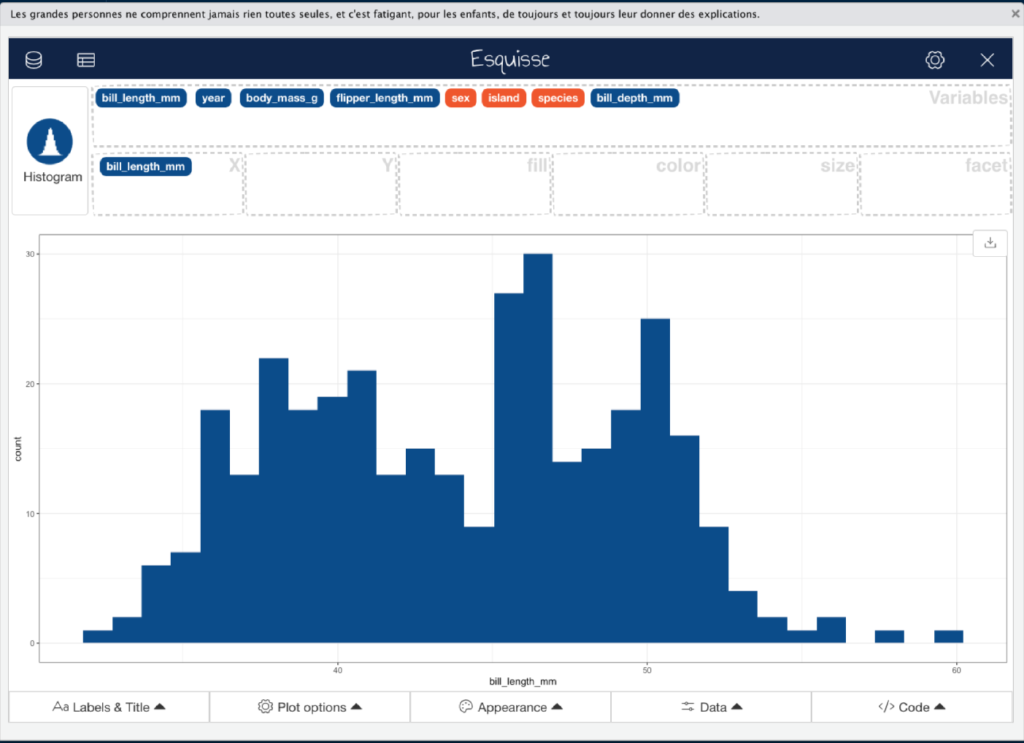
連続値をX軸だけにインプットすれば、ヒストグラム。

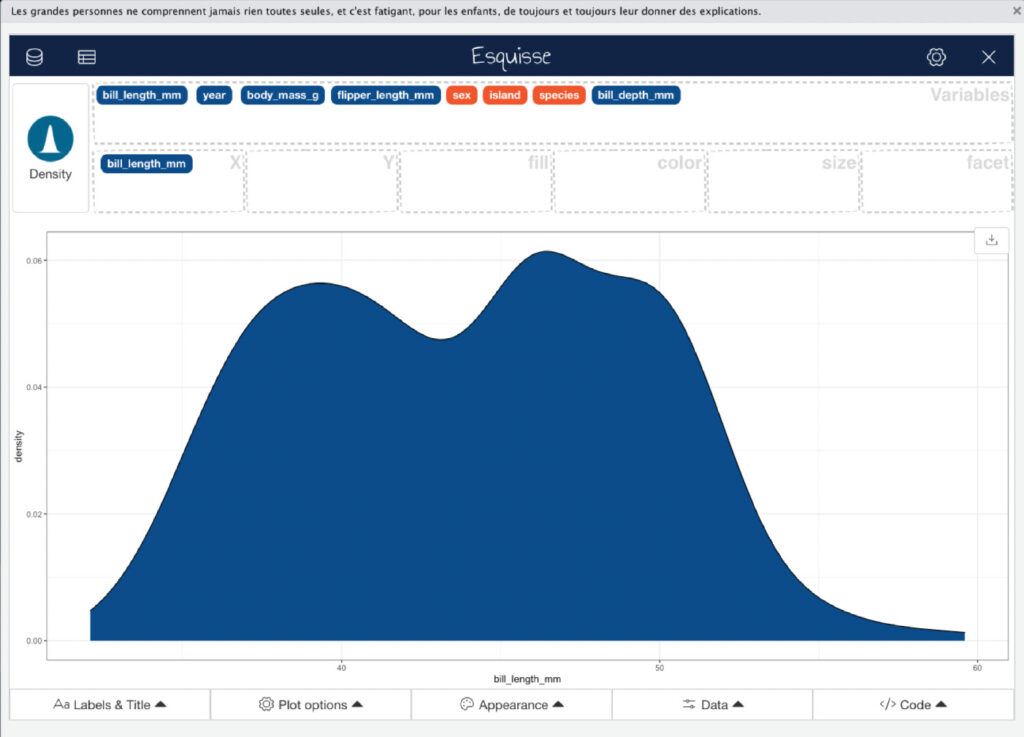
同じ変数でグラフタイプを変更すれば、ある時には密度グラフ。

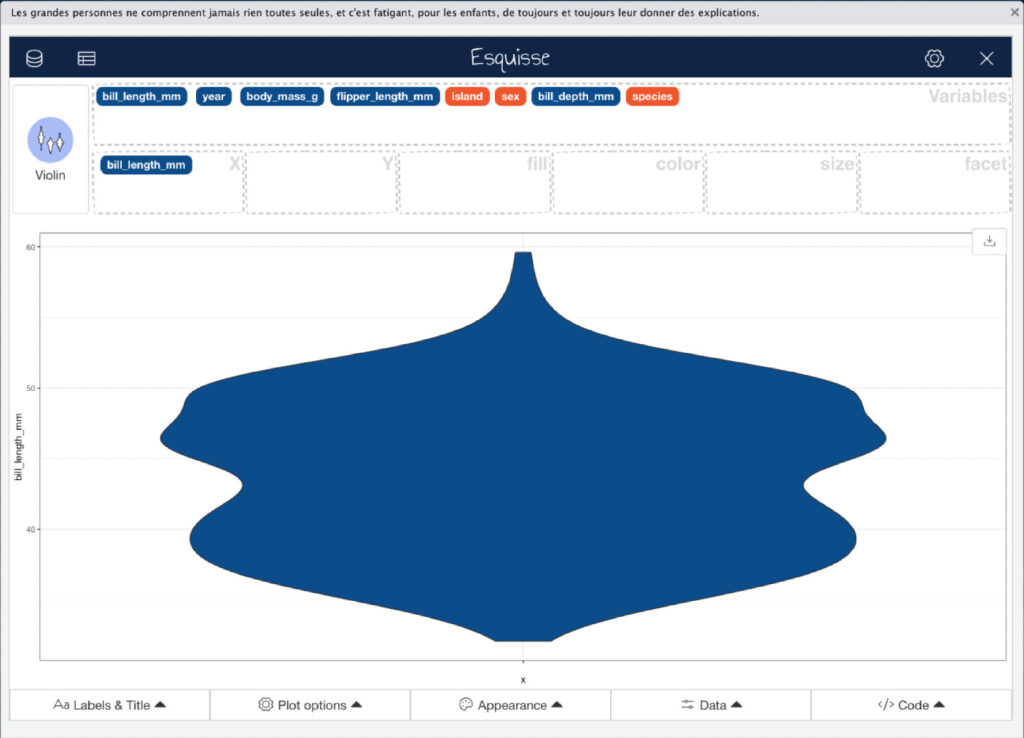
またある時にはバイオリンプロット。

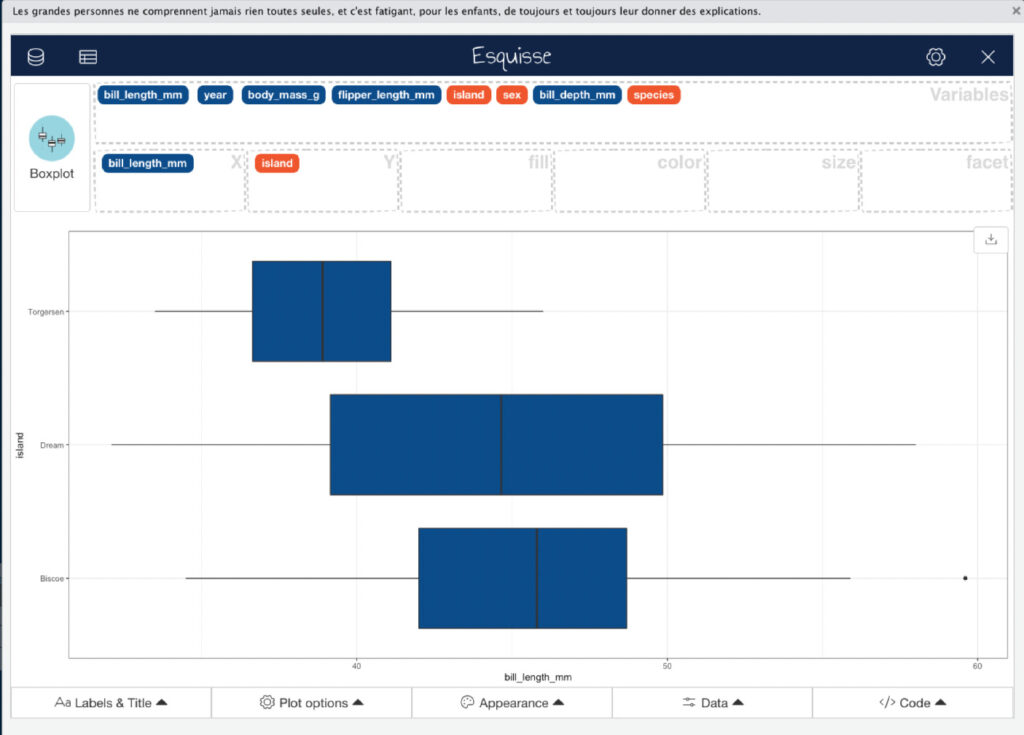
連続値×カテゴリーを入れてあげれば、Boxplot。

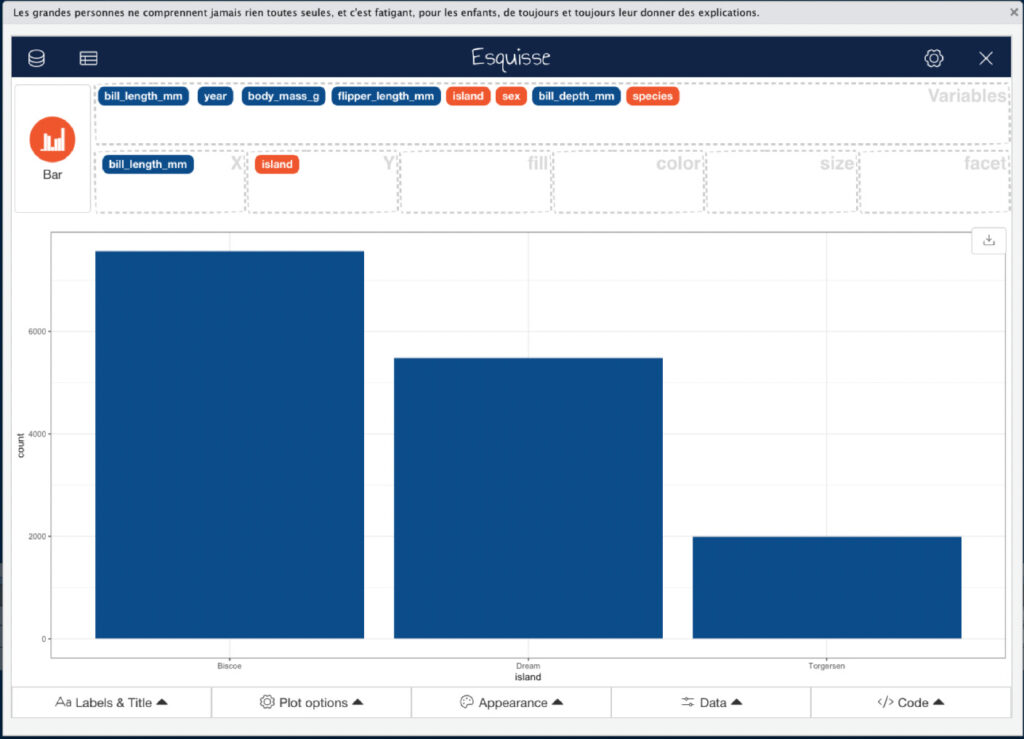
ある時には棒グラフ。

こんな感じで、ペンギンさんたちの生態をつまびらかにすることができちゃいました!
esquisseで描いたグラフをアレンジしてみよう
これだけでも皆様の「めっちゃすごいやん」という声が画面の向こうから聞こえてきそうですが、esquisseの実力はまだまだこんなもんじゃありません!
さらなるアレンジを紹介しましょう。
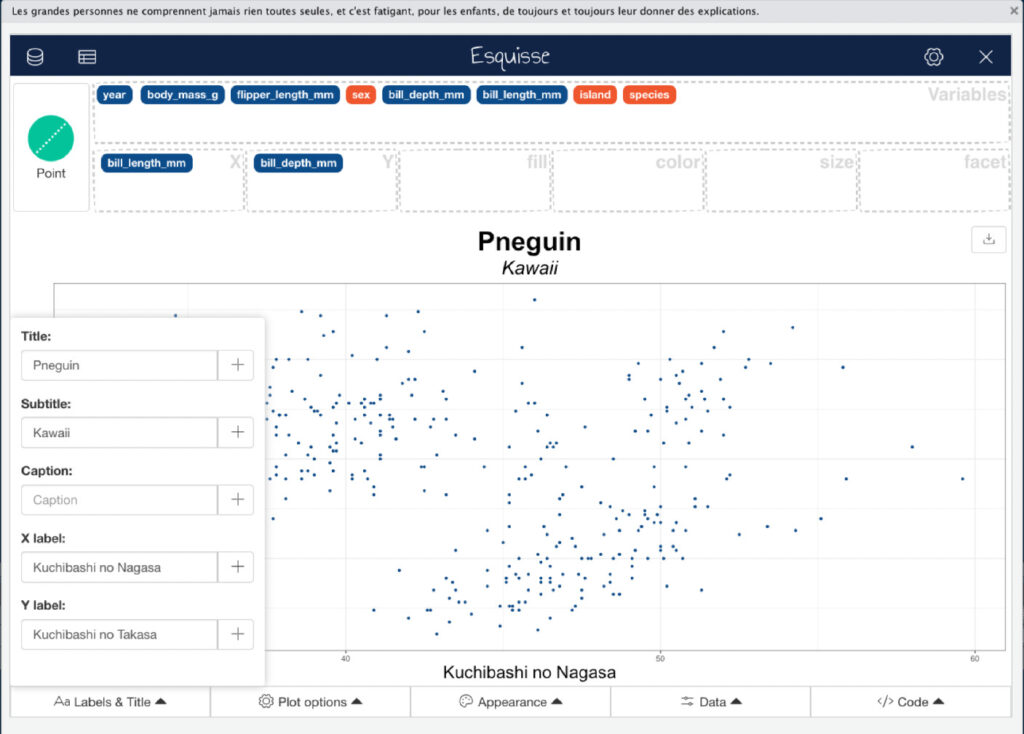
ラベルをつける
左下のAa Labels & Titleタブをひらけば、各種ラベルをつけることができます。
ご覧の通り、文字サイズも、自体も、ラベル位置もある程度は調整できる。

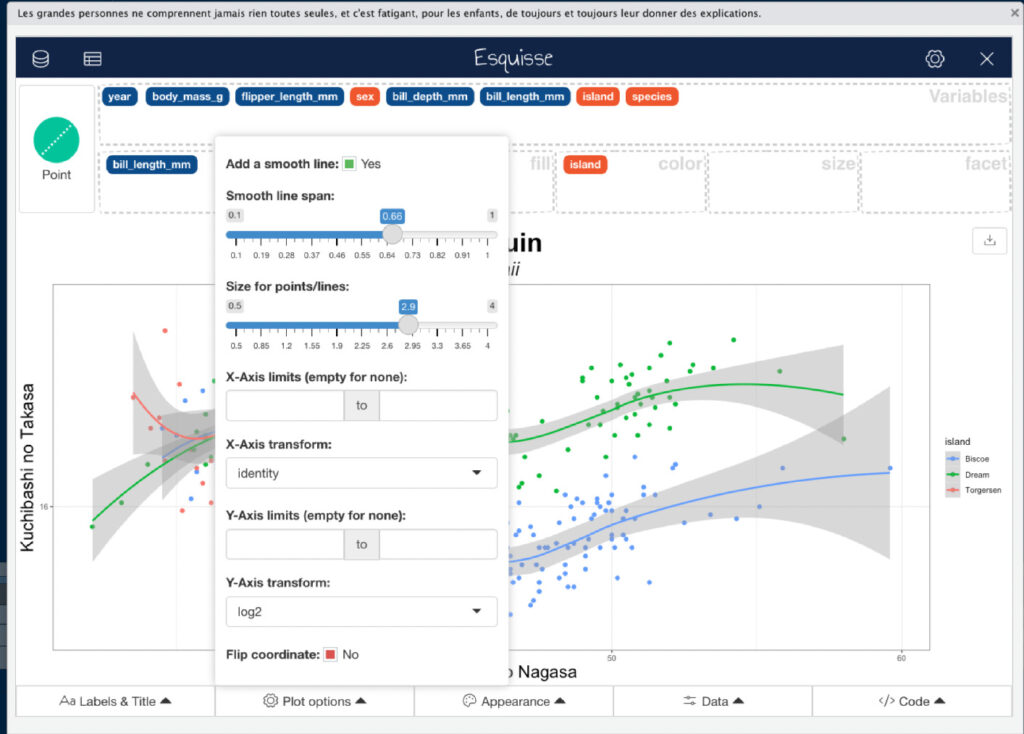
プロットを修正する
Plot optionsのタブを使えば、点グラフのスムージングを行うことができます。
また、スムージングの間隔や、プロットのサイズも変更可能。

このタブでは他にも、X軸・Y軸の範囲を変更する、単位をlogやlogit, expなどに変更するなんてこともできたりします。
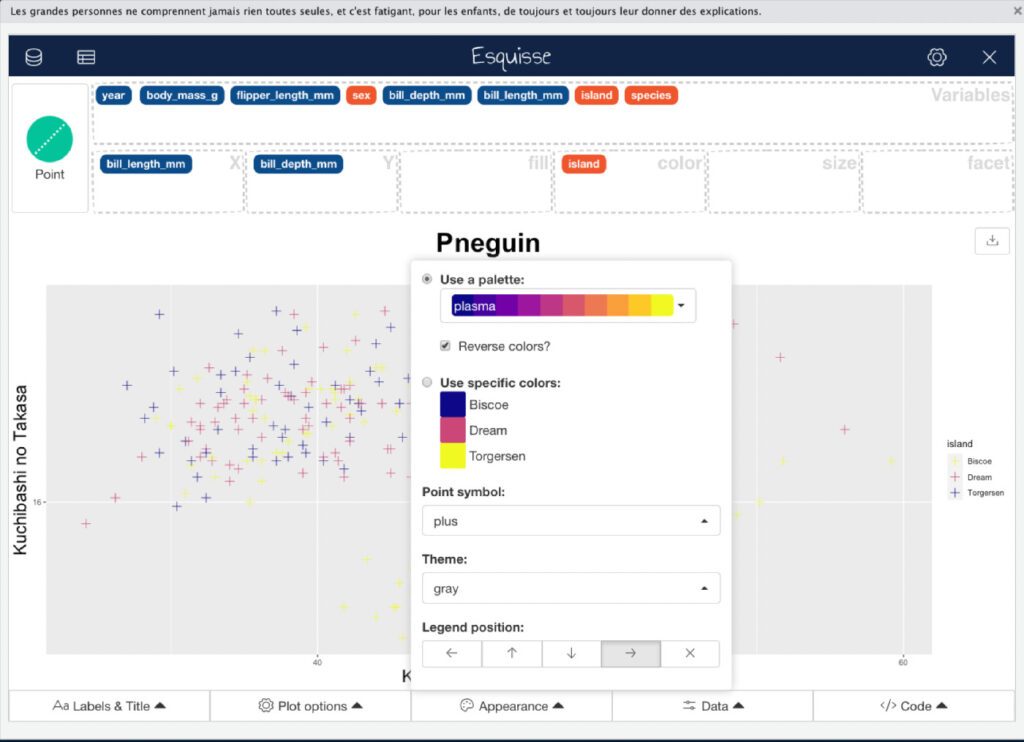
色やプロットの形を変更する
Appearanceタブでは、カラーパレットやプロットの形、背景テーマ、レジェンド(下のグラフの右側についてる属性の説明)の位置を変更できます。

グラフに含めるデータを選択
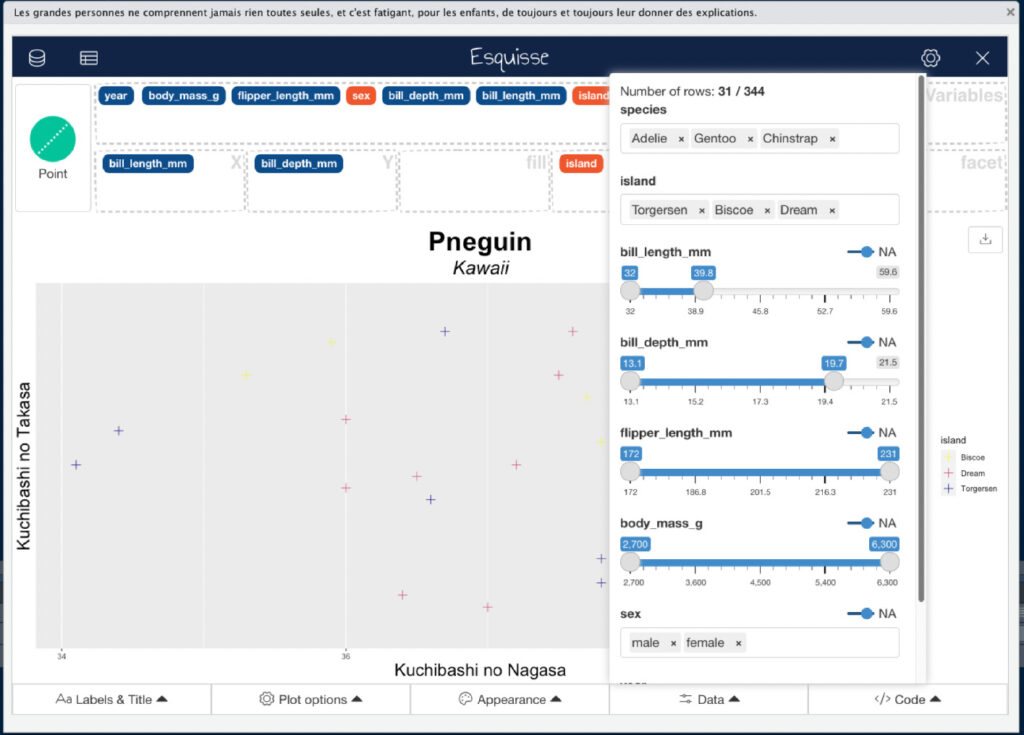
Dataでは、グラフの対象となるデータを変数レベルでフィルタリングすることができます。
例えば、「クチバシの長さがXセンチ以上のペンギンさんで〜」とか。

ちなみに、esquisseは使っているデータにMissingがあるとグラフをいじるたびに「ワーニング!ミッシングある!」と連呼してきて本当に鬱陶しいので、Missingを除去してしまっても問題ない際には、このDataタブの各変数のNAというところをオフにしてあげればOKです。
esquisseで作成したグラフを出力しよう
コードで出力
ここまで読んだみなさんは、もはやesquisseの魅力にメロメロになっているに違いありません。
しかしこのesquisse、さらなる牙を隠し持っているのです。
それがこちら!!!

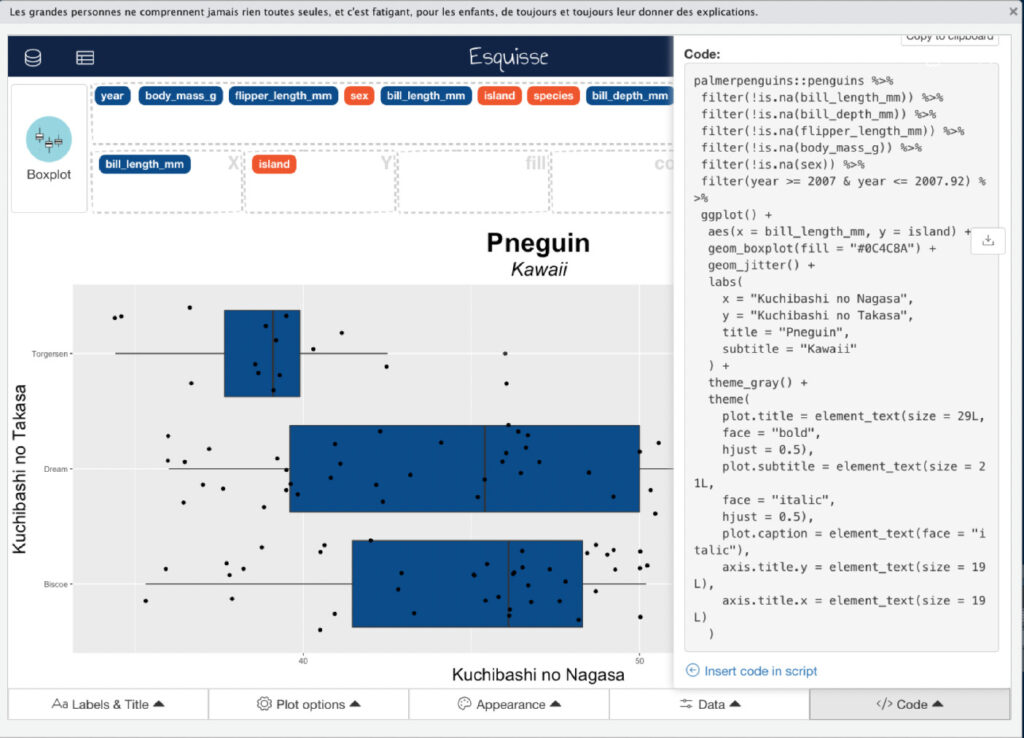
なんと、これまで皆さんが作ってきたグラフ、右下のCodeタブをひらけば全てコードでも表示されちゃうのです!
上に表示されているグラフの場合は、こんなコードですね。
palmerpenguins::penguins %>%
filter(!is.na(bill_length_mm)) %>%
filter(!is.na(bill_depth_mm)) %>%
filter(!is.na(flipper_length_mm)) %>%
filter(!is.na(body_mass_g)) %>%
filter(!is.na(sex)) %>%
filter(year >= 2007 & year <= 2007.92) %>%
ggplot() +
aes(x = bill_length_mm, y = island) +
geom_boxplot(fill = "#0C4C8A") +
geom_jitter() +
labs(x = "Kuchibashi no Nagasa", y = "Kuchibashi no Takasa", title = "Pneguin", subtitle = "Kawaii") +
theme_gray() +
theme(plot.title = element_text(size = 29L, face = "bold", hjust = 0.5), plot.subtitle = element_text(size = 21L,
face = "italic", hjust = 0.5), plot.caption = element_text(face = "italic"), axis.title.y = element_text(size = 19L),
axis.title.x = element_text(size = 19L))
こんな長ったらしいコードを、ほんのちょっとボタンをポチポチするだけで作ってくれるんですから、本当に素晴らしいですよね。
上の画像にも表示されていますが、Codeタブのポップアップの左下のInsert code in scriptを押せば、そのままスクリプトにコードをコピペしてくれます。
esquisseから直接画像ファイルを出力することもできますが、そうなると再現性がなくなってしまうので、絶対にInsert code in scriptを押して、スクリプトにコードを出力し、そのコードを走らせてグラフを描画、そしてその描画されたグラフを保存するようにしましょう。
終わりに
いかがでしたでしょうか?
ほんとうに簡単に、美しいグラフがびしばしと描けてしまいました。
おまけにコードまで出力してくれるので、コードベースでのグラフの描き方も勉強できちゃう。
なんて賢い子なんでしょう…
みなさんもesquisseを使って、R体験をびしばし向上していきましょう!
ちなみに今更ですが、esquisseはフランス語で「スケッチ」の意味らしいですね。
すきとほる疫学徒からのお願い
本ブログは、読者の方が自由に記事の金額を決められるPay What You Want方式を採用しています。
「勉強になった!」、「次も読みたい!」と本ブログに価値を感じてくださった場合は、以下のボタンをクリックし、ご自身が感じた価値に見合うだけの寄付を頂戴できますと幸いです。
もちろん価値を感じなかった方、また学生さんなど金銭的に厳しい状況にある方からのご寄付は不要です。
引き続き情報発信していく活力になりますので、ぜひお気持ちに反しない範囲でご寄付をお願い致します!








